如今移动设备上的服务都在 app 化,但电脑玩物的站长 Eason Huang 曾经介绍过很多服务其实直接使用移动版网页更好,对于 iOS 来说可以节省存储空间,对于 Android 来说可以节约内存和电量,而只要移动版网页做得好,体验其实并没有太大差别。
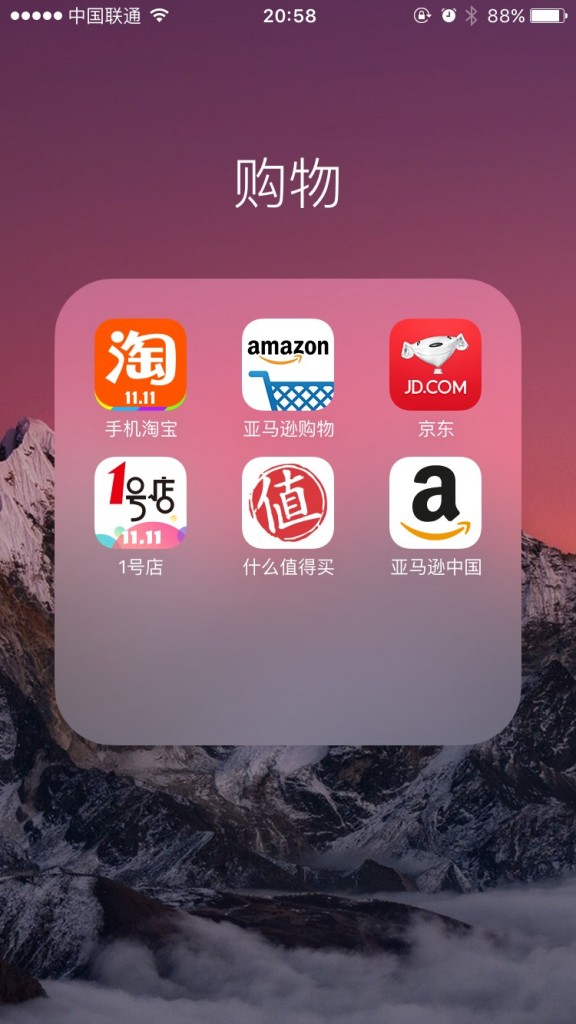
比如 Amazon 就有非常不错的移动网页优化,app 虽然好,但除了占空间我却不常用这个劣势以外,一个 app 只能长期登录一个帐号。中亚、日亚、美亚的 app 都是通用的,到底上哪一个号呢?这种情况用移动版网页书签就可以轻松解决了。
在我的『购物』文件夹中除了亚马逊官方的『亚马逊购物』app 登录了美亚的帐号以外,我还放入了『亚马逊中国』的书签,一眼看上去和 app 差不多,登录信息保存在浏览器 cookies 里,想上哪个就上哪个。

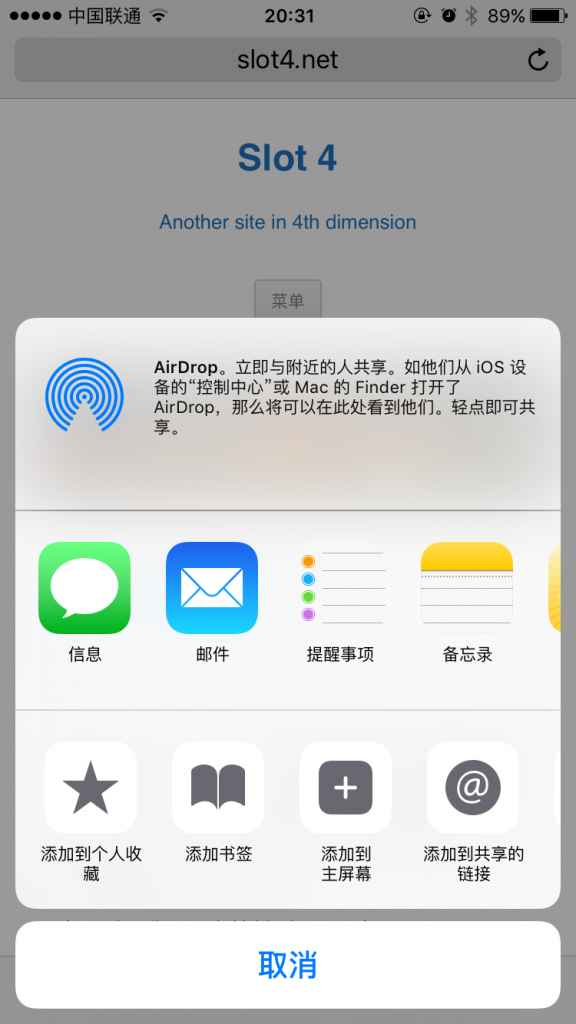
以 iOS 为例,在 Safari 里点击浏览器最下方工具栏正中间的『分享』图标,向右滑动最下一排图标就可以看到『添加到主屏幕』按钮,点击就可以在桌面生成书签。如果网站有对移动书签做过优化,那会生成专有图标的书签,否则图标仅仅会是当前画面的截图。

http://www.slot4.net 也是和 Chiphell 一样为移动装置优化过的网站,欢迎大家加入主屏书签。

其实这才是当年乔教主的终极愿景——每个服务都是一个 Web App,幸亏当年苹果其他高层死命力谏,iPhone OS(那时候还不叫 iOS)2.0 上才出现了官方 App Store,iOS 才得以发展成今天的生态环境。
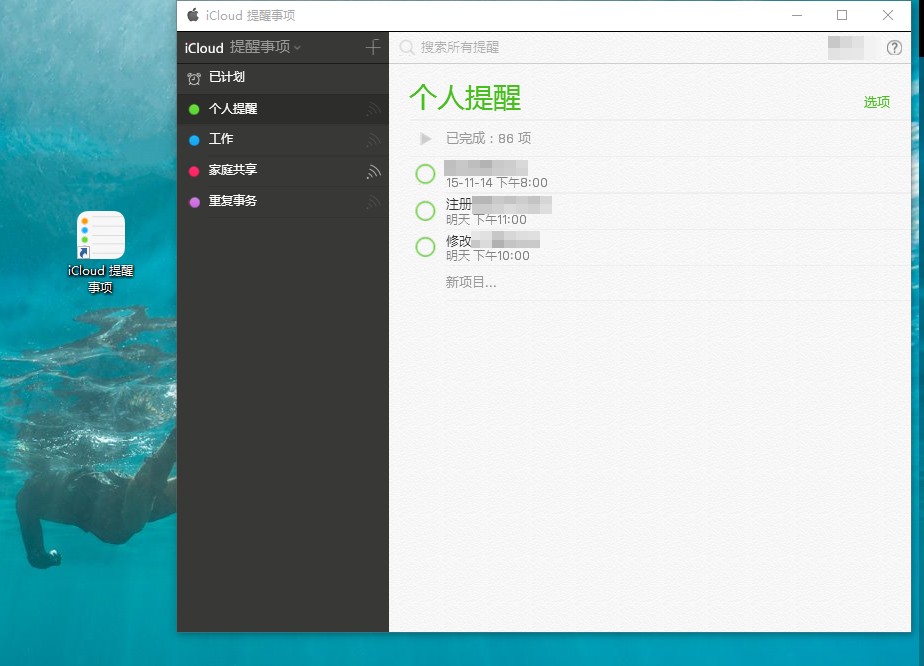
而在 Windows 上,这个玩法就更加有趣了。大家都知道 iCloud 服务仅仅支持苹果自家的 OS X,在 Windows 上除了不太灵光的 Outlook 同步以外就只有通过网页版来访问了,想让苹果去做一个 Windows 版的应用程序简直门都没有。没关系,我们自己做。
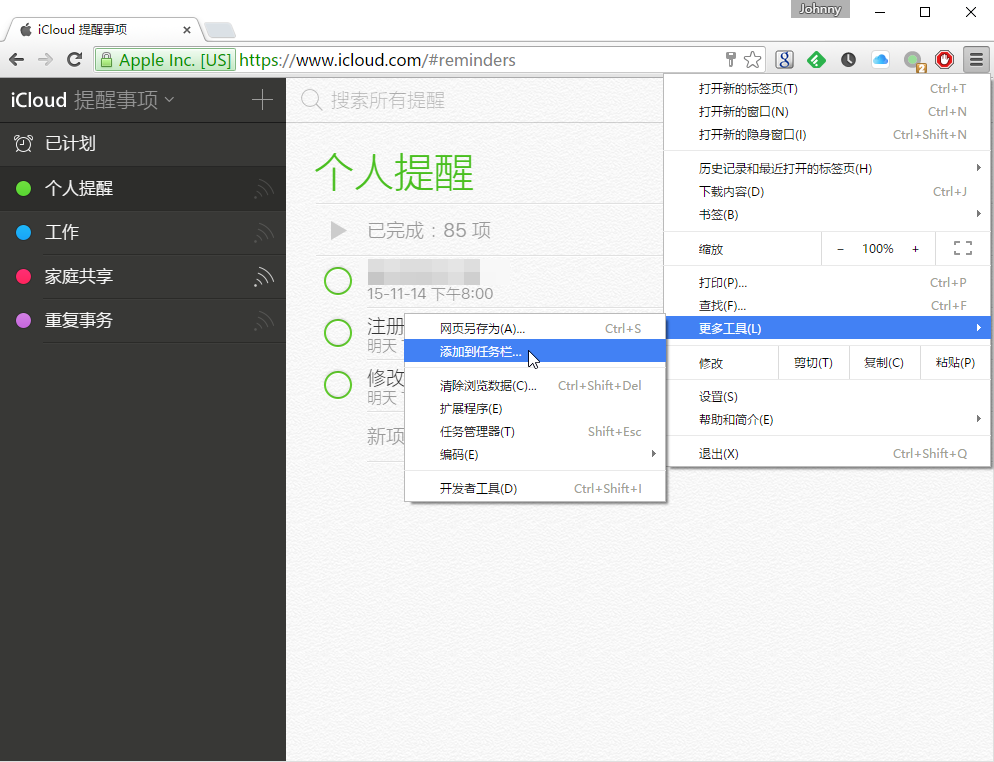
比如我最近爱用的 iCloud 提醒事项(Reminders)服务,在 Windows 上根本没有可用的客户端,但是网页版可以访问。于是我们用 Chrome(除了原版以外,其他任何 Chrome 系的浏览器都可以,比如我最终就使用了 360 浏览器,因为它的 iCloud 网页字体比原版 Chrome 好看)打开 iCloud 提醒事项网页端,点开菜单栏,选择 更多工具 – 添加到任务栏,记得选择『在窗口中打开』,点击确定就可以生成一个使用 Chrome 打开 iCloud 提醒事项网页版的快捷方式。和普通网页快捷方式不同的是,不管你默认浏览器是不是 Chrome,点击它都是用 Chrome 开。另外,在 Windows 8+ 中你可能需要到开始菜单中的『Chrome 应用』文件夹里去找生成的快捷方式,然后把它弄到桌面或者其他什么地方去。

但是这样也就能蹦出一个窗口,我们没法指定它蹦出来的窗口大小和位置,Chrome 没有留这个接口。但是群众的力量是无穷的,Eddie On Everything 介绍了一个秘技:用一个自定义的 html 文件跳转到你想去的网页。
下面是我修改过的代码:
<html>
<head>
<script language=”JavaScript”>
window.resizeTo(720,640); //这行定义窗口尺寸,不缩放的话窗口宽度需要 1000 左右才能保证不出滚动条
window.moveTo(1200,0); //这行定义窗口位置
window.location = “https://www.icloud.com/#reminders”;
</script>
</head>
<body>
<h1></h1> <!–我发现经常在跳转成功时依然出现这行的文字,还是去掉吧–>
</body>
</html>
所以我们把这段代码存成 html 文件,编辑刚才那个 Chrome 快捷方式,把打开的地址定义成这个 html 文件,双击快捷方式就直接打开到了 Web 版的 iCloud 提醒事项。然后我还找了个 PNG 图标,用在线图标生成器制作了一个 ico 美化了我的快捷方式。
最终效果图,iCloud 的网页内容被我缩放到了 70% 才觉得字体合适观看,而 Chrome 系浏览器可以记住你对某个网站的缩放设置,所以完全不影响其他网站的浏览。除了需要数秒时间 loading 网页内容以外这个 Web App 几乎和本地应用程序无异,而且网页端是直接对云端内容进行修改,可以以最快速度同步到其他设备,除了提醒只在网页窗口内部跳出一个提示(反正我不是很需要)以外简直完美。